MOBILE & WEB APP UX/UI DESIGN
In-telligent
Communication suite for safety & mission-critical use cases
Patented technology that overrides the do-not-disturb settings on any mobile device was the driving force behind this project. We were tasked with designing for a variety of use cases, each one fundamentally involving the sending of continuous auditory and haptic alerts until deactivated by the user.
From a high-level, In-telligent was built on a desire to help people everywhere reduce anxiety during times of stress by making emergency and time-sensitive communication easier. The client team approached Neuron to audit their offerings and ideate on new features for their various products.

Roadmapping for disparate products
Our primary focus was on: the In-telligent app (B2C), the White-label app (Government to Citizen, G2C), and Buzz Bell (P2P). Each one required its own individual marketing and brand strategy, but still needed to appear as part of a cohesive family.
To effectively roadmap for such varied products we began with feature prioritization — analyzing known design debts, areas for improvement, and incorporating stakeholder requests. This enabled us to identify which parts we would focus on first, and what required further validation. By visualizing these items we began to understand patterns in the data.
A peer-to-peer messaging platform that gives users the power to differentiate important messages and bypass a smartphone's silent switch and do-not-disturb settings when they need to reach their approved contacts.
In-telligent’s proprietary do not disturb override tech is designed to be adapted to any Government to Citizen (G2C)/Business to Consumer (B2C) brand.

An easy-to-use alerting platform that provides a seamless management solution for small and medium business’ time-sensitive communication needs. This included a consumer-facing app, and an internal managing web portal.

BuzzBell
Peer-to-peer messaging for varying levels of urgency
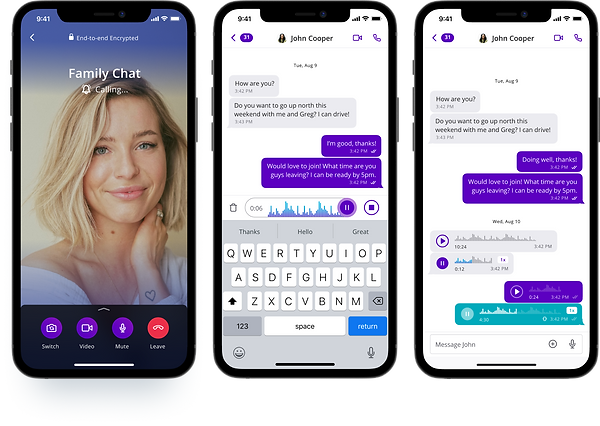
While Buzz Bell harnesses innovative notification technology, it is first and foremost a peer-to-peer messaging platform. As such, it was our job to not just accomodate urgent situations, but to allow the user to communicate in any way they please.
After thorough competitor research, we designed experiences for text, video calling, voice, and voice note features. The unique differentiator was that each of these features had the added capability of changing the urgency of a message to a ‘Buzz’ or a ‘Bell’, by bypassing the recipient’s do-not-disturb settings.
Alert Typologies






Modals vs. drawers


Analog clock vs. scroller
Designing for Android and iOS
In order to become the target user’s go-to messaging app, BuzzBell would need to become frictionless. Part of this meant matching the native UX standards of each smartphone’s operating system (Android vs iOS). It would not be enough to simply create a blended app release that was OS-agnostic, we had to branch our designs to emulate the UX patterns of the two systems.
For instance, Android often utilizes a Floating Action Button (FAB) for the main CTA of a particular page, whereas iOS instead uses the top right corner of the header for that functionality. While this may seem like a minor point, the accumulation of too many pattern differences can result in the user failing to adapt to the app and not forming habits around it.


Floating Action Button (FAB) vs. CTA button in the header
White-label app
A customizable app for any organization
The white-label app was designed to allow any entity to utilize In-telligent’s notification technology for purposes unique to them. Use cases ranged from: cities alerting residents of time-sensitive information (e.g. Amber Alert) to countries notifying their citizens of potentially threatening weather events.


Working with governments for critical messages
The white-label app was designed with government institutions in mind, understanding the recipients of their messages would vary drastically in every way including their familiarity with technology. Some considerations taken to emphasize the urgency of the app alerts included:
-
Ensuring alerts appeared and sounded distinct from regular notifications;
-
Differentiating the heirarchy of alerts;
-
Keeping text short and concise
Media Attention
At Neuron we design first and foremost for the users. We strive to ensure the product is sound, competitive in its market, and that the client is happy. It’s an added bonus when our work is recognized in the media. TIME Magazine listed BuzzBell in “The Best Inventions of 2021” list, acknowledging the timeliness of this unique offering during an era where it can be hard to break through the content to grab someone’s attention.


