WEB APP UX/UI DESIGN
Cards for Causes
Custom cards to benefit charity
Each year businesses send hundreds of cards to clients and employees as a way of saying thanks. Cards for Causes is a custom greeting card company with a twist, donating a portion of all sales to a charity of the customer’s choosing. Customers can select from over 1,500 different card options and then further customize them to add a personal touch.



Simplified information architecture
We reduced analysis paralysis by improving the top-level navigation. Using a card sorting exercise, we were able to design an information architecture (IA) with users’ mental models in mind. This IA improved the online retail experience by making it easier for customers to navigate through the hundreds of SKUs, while still featuring curated or seasonal offerings.
Easy to use
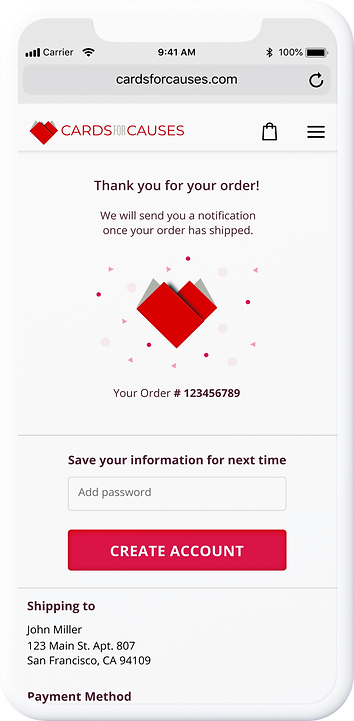
To give users more freedom with their card design, we built a frontend React application. This web app simplifies the seven-step process of designing a custom card and reduces the effort required from customers as well as the client’s in-house graphic team, which previously had to clean up the orders.


Saving users time
Most Cards for Causes customers are human resources and administrative staff responsible for sending hundreds of cards on behalf of their organization every year. This meant our solutions had to empower these non-designers to choose from hundreds of options and make some light customizations. Regardless of their design knowledge, we wanted to give users the confidence that they would get a beautiful finished product every time.
Stylized illustrations
To create a more custom look and feel, our design team created stylized illustrations. These visual cues provide context and offer a linear narrative to guide users through the site.







Updated microcopy
We simplified the language where appropriate to help users find what they were looking for. By improving the clarity of the copy, we helped users move through the steps quickly and confidently.

Improved performance and a code base they can build on

By improving the usability of the card customizer and overall site discoverability, the checkout time dropped significantly. Following Neuron’s redesign, Cards for Causes reported a 35% decrease in time to checkout, even while experiencing an 18% increase in organic traffic.
Their redesigned site requires a low level of maintenance from their internal team and eliminates vendor lock-in. By following best practices and leaving a clean, well-documented code base we have ensured that any future developer can step in to support frontend changes. This gives the client the freedom to engage with other vendors in the future.